
طراحی سایت ریسپانسیو یا انطباق پذیر
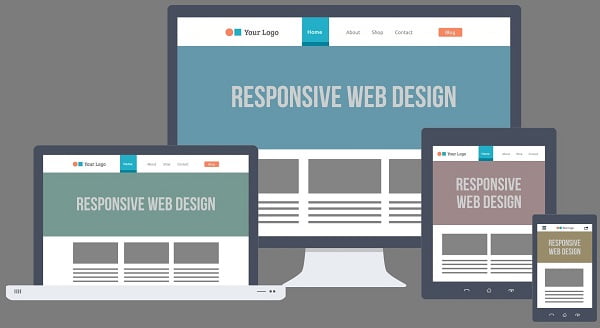
هدف طراحی سایت ریسپانسیو، داشتن یک سایت، اما با عناصر مختلف میباشد، که در هنگام مشاهده روی دستگاه های اندازه های متفاوت فرق دارد. مثلا، در زمان مشاهده بروی کامپیوتر رومیزی، سایت ممکن است سه ستون را نشان دهد. اما وقتی که همان طرح را در یک تبلت کوچکتر مشاهده میکنید، ممکن است شما را مجبور به حرکت به صورت افقی کنید، چیزی که کاربران دوست ندارند. یا عناصر ممکن است از نظر پنهان یا خراب شده باشند. تأثیر این کار نیز به خاطر این واقعیت است که بسیاری از قرص ها را می توان در جهت عمودی نگاه کرد یا به سمت چشم انداز به سمت چپ مشاهده کرد.در ادامه با مجله توسعه دهندگان همراه باشید.

روی یک صفحه نمایش کوچک گوشی های هوشمند، وب سایت ها می توانند حتی بیشتر به نظر برسند. تصاویر بزرگ ممکن است طرح را شکستنند. اگر گرافیک سنگین باشد، ممکن است سایت ها برای تلفن های هوشمند بارگیری کنند.با این حال، اگر یک سایت از طراحی پاسخگو استفاده کند، نسخه تبلت ممکن است به صورت خودکار تنظیم شود تا فقط دو ستون نمایش داده شود. به این ترتیب، محتوای قابل خواندن و حرکت آسان است. در یک گوشی هوشمند، محتوا ممکن است به عنوان یک ستون تنها ظاهر شود، شاید به صورت عمودی انباشته شود. یا احتمالا کاربر توانایی کشیدن را برای مشاهده ستون های دیگر داشته باشد. تصاویر به جای تغییر دادن طرح یا قطع شدن عکس تغییر اندازه می دهند.
نکته این است: با طراحی پاسخگو، وب سایت به طور خودکار بر اساس دستگاه مشاهده می کند، تنظیم می کند
طراحی سایت ریسپانسیو چگونه کار می کند؟
طراحی سایت ریسپانسیو یا انطباق پذیر از شبکه های مایع استفاده می کنند. تمام عناصر صفحه به نسبت پیکسل به نسبت نسبت می دهند. بنابراین اگر سه ستون دارید، نمیتوانید بگویید دقیقا چقدر باید هر کدام از آنها را داشته باشد، بلکه باید در مورد ستونهای دیگر چقدر گسترده باشد. ستون ۱ باید نیمی از صفحه را در نظر بگیرد، ستون ۲ باید ۳۰٪ باشد، و ستون ۳ باید ۲۰٪ باشد.رسانه ها مانند تصاویر نیز نسبتا تغییر یافته اند. به این ترتیب یک تصویر می تواند درون ستون یا عنصر طراحی نسبی باشد.

در طراحی سایت ریسپانسیو باید به این موارد توجه کنید:
ماوس در مقابل لمس
طراحی سایت ریسپانسیو یا انطباق پذیر برای دستگاه های تلفن همراه نیز مسئله ماوس و لمس را مطرح می کند. بر روی کامپیوترهای رومیزی، کاربر به طور معمول دارای یک ماوس برای حرکت و انتخاب موارد است. در تلفن هوشمند یا رایانه لوحی، کاربر عمدتا از انگشتان دست و لمس روی صفحه استفاده می کند. ممکن است با یک موس به راحتی انتخاب کنید که ممکن است با یک انگشت روی یک نقطه کوچک روی یک صفحه انتخاب شود. طراح وب باید “لمس” را در نظر بگیرد.
گرافیک و سرعت دانلود
همچنین موضوع گرافیک، تبلیغات و سرعت دانلود وجود دارد. در دستگاه های تلفن همراه، ممکن است عاقلانه باشد که گرافیک کمتر از نمایشگرهای دسکتاپ را نمایش دهد به طوری که یک سایت برای بارگیری روی یک گوشی هوشمند، همیشه جا نمانده است. ممکن است نیاز به تبلیغات بزرگتر برای تبلیغات کوچکتر باشد.
برنامه ها و “نسخه های تلفن همراه”
در گذشته، شما ممکن است درباره ایجاد یک برنامه برای وب سایت خود فکر کرده باشید – مثلا یک برنامه اپل یا یک برنامه Android. یا شما یک نسخه تلفن همراه به طور خاص برای BlackBerry داشته باشید.اما امروزه با بسیاری از دستگاه های مختلف، ساخت برنامه ها و نسخه های مختلف برای هر دستگاه و پلتفرم عامل سخت تر شده است.
چرا کسب و کارهای کوچک نیاز به تبدیل به طراحی سایت ریسپانسیو دارند؟
مردم بیشتر از دستگاه های تلفن همراه استفاده می کنند. مطالعه اخیر Pew 77 درصد از آمریکایی ها در حال حاضر گوشی های هوشمند خود را در سال ۲۰۱۸ که تنها از ۳۵ درصد در تحقیقات مرکز تحقیقاتی Pew در اولین بررسی مالکیت گوشی های هوشمند در سال ۲۰۱۱ انجام شده است.
ترافیک خود را بررسی کنید و ممکن است فقط در تعداد بازدیدکنندگان از طریق دستگاه های تلفن همراه به وب سایت خود ترسید. (در Google Analytics شما “مخاطبان” را در سمت چپ، سپس “موبایل” را انتخاب کنید تا ببینید چه مقدار از ترافیک از دستگاه های تلفن همراه است. شما حتی می توانید متمرکز شوید که کدام دستگاه ها ترافیک را ارسال می کنند.)