
چند راهکار عملی برای تولید محتوای آموزش الکترونیکی
اگر در تولید یک دوره آموزش الکترونیکی اندازه فایل های شما بسیار زیاد باشد برای رندر شدن و بالا آمدن تصاویر محتوای الکترونیکی شما زمان زیادی می برد برای حل این مسئله، باید اندازه های فاکتور های میکس مدیای محتوای الکترونیکی در دوره های خود را کاهش دهید.
چگونه اندازه فایل عکس های آموزش الکترونیکی را کاهش دهیم؟
یک راه سریع برای رسیدن به این هدف، آن است که از فشرده کردن تصویر برای کاهش اندازه تصاویری که در محتوا قرار می دهید، استفاده کنید.
در این پست، قرار است یک توضیح کامل و اساسی از فشرده سازی تصویر به شما بدهیم و برخی از بهترین ابزارهایی را که فشرده سازی تصاویر را آسان می کنند معرفی کنیم. و این که راهنمایی ها و ترفندها که در اینجا بیان خواهیم کرد را می توان در جاهایی غیر از کاربرد تولید محتوای الکترونیکی آموزشی نیز استفاده کرد!
فشرده سازی تصویر چیست؟
فشرده سازی تصاویر حجم فایل یک تصویر را کاهش می دهد. با انجام این کار، ویژگی های تصویر خود را تغییر می دهد. اگر فایلهای SCORM یا پاورپوینت شما اندازه فایلی خیلی بزرگی داشته باشند، فشرده سازی تصویر به شما این امکان را می دهد که برخی از عناصری که باعث بزرگ شدن اندازه فایل شده را کاهش دهید و به این ترتیب به کاهش اندازه کلی کمک کنید. بدون در نظر گرفتن جزئیات ، توجه داشته باشید که یک قاعده کلی وجود دارد که همیشه باید به عنوان اساس کار در ذهن داشته باشید.
در یک طرف کیفیت را دارید و در طرف دیگر، کاهش حجم فایل را. هر چه فایل را بیشتر فشرده کنید، کیفیت آن کاهش خواهد یافت.
چرا تصاویر را فشرده سازی می کنیم؟
دلایل متعددی برای این موضوع که فشرده سازی تصاویر در تولید محتوای آموزش الکترونیکی شما ایده خوبی است، وجود دارد. از جمله محدودیت های اندازه فایل، سرعت نمایش تصاویر در یک صفحه وب، سرعت شبکه ی کاربر نهایی، و حفظ علاقه ی یادگیرنده.
اندازه فایل
دلیل اصلی فشرده سازی تصویر، کاهش حجم فایل تصویر است. اکثر افرادی که با مشکلی همانند این که – “فایل برای آپلود بسیار بزرگ است” مواجه می شوند، با فشرده سازی تصویر برخورد خواهند کرد. این یک مشکل ساده برای حل کردن است. تصویر را فشرده کنید تا آنکه کمتر از حداکثر اندازه مجاز وبسایت مورد استفاده شما باشد. و همچنین تصویر سریعتر آپلود خواهد شد!
سرعت شبکه
در واقع، اثر ثانویه فشرده سازی تصویر مهم تر است. با کاهش اندازه فایل، سرعت بالا آمدن تصاویر را در یک صفحه وب افزایش می دهد. هرچه صفحه سریعتر باشد، تجربه کاربر نهایی بهتر خواهد بود که در این مورد کاربر نهایی، دانش پذیر شما می باشد. نکته مهم که باید در نظر گرفته شود، سناریوهای مختلفی است که یک کاربر نهایی ممکن است برای درخواست دسترسی به یک صفحه وب را داشته باشد.
ممکن است با اینترنت پر سرعتی که شما در دفتر کار خود دارید، همه محتوا در عرض کمتر از چشم بر هم زدنی لود شود. اما ممکن است سرعت اینترنت دانشجوی دوره آموزش آنلاین شما پایین تر از این حرف ها باشد و لود شدن محتوا و تصاویر دوره آموزش زمان زیادی طول بکشد. رندر ضعیف و کند تصاویر غیر فشرده، نا امید کننده خواهد بود و به طور بالقوه به ریزش کاربران و شرکت کننده های دوره اموزش مجازی شما می شود.
حفظ علاقه در کاربران محتوای آموزش الکترونیکی
هرچه سرعت بارگزاری صفحات در یک وب سایت و یا یک برنامه بیشتر باشد، بهتر است. این به ویژه در زمینه آموزش الکترونیک خیلی صادق است. زمان بارگزاری سریع تر به حفظ علاقه کمک می کند. اگر شما واقعا توانسته اید علاقه و توجه دانش پذیر های خودتان را به دست بیاورید، قطعاً آخرین چیزی که می خواهید، از دست آن به دلیلی مثل بارگیری کند تصاویر و محتوای آموزش است.
تغییر اندازه در تولید محتوای آموزش الکترونیکی
گاهی اوقات شما حتی نیازی به فشرده سازی تصویر ندارید! ابعاد تصویر، ممکن است ابعادی که می بینید نه تعداد بایت های آن ، دلیلی برای بزرگ بودن اندازه فایل باشد. اگر این مورد است، شما می توانید ابعاد تصویر را بدون کاهش کیفیت آن کاهش دهید. به عنوان مثال، اندازه مطلوب تصویر پروفایل فیس بوک 360 × 360 پیکسل است. بنابراین اگر شما یک تصویر 3600 × 3600 پیکسل داشتید، می توانید به سادگی تصویر را به ابعاد دلخواه تغییر دهید و خب ، اندازه فایل کلی نیز کاهش می یابد.
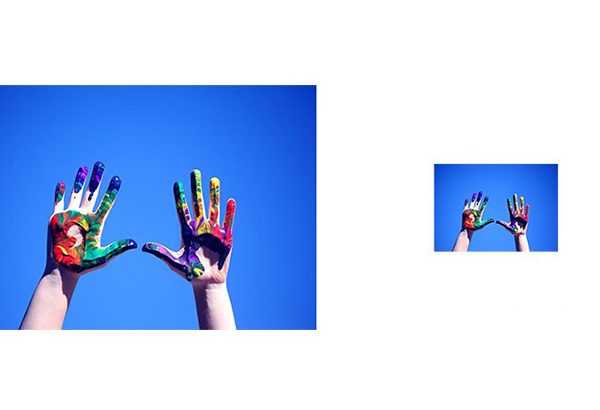
این مثال به درک کامل و شفاف از موضوع کمک می کند :
- تصویر اصلی در سمت چپ 5616 × 3744 پیکسل است و اندازه آن 2.5 مگابایت می باشد.
- تصویر جدید، که در سمت راست نشان داده شده است، 2000 × 1333 و اندازه آن 242 کیلوبایت پیکسل شد.

همانطور که ملاحظه می کنید، این کار به طور قابل توجهی حجم فایل را کاهش می دهد. مهم است که اندازه تصویر مورد نیاز خود را بررسی کنید تا اطمینان حاصل کنید که ابعاد ان از این نظر بزرگ نیستند. اگر ابعاد آن درست و همانی باشد که می خواهید، اما اندازه فایل هنوز هم خیلی زیاد است، زمان فشرده سازی تصویر است.
بهترین راه برای تغییر اندازه تصویر با فتوشاپ است. همچنین می توانید از ابزار Preview در Mac نیز استفاده کنید. اگر به دسترسی به یک ابزار آنلاین رایگان نیاز دارید، اشتباهاً سراغ ویرایشگر تصویر Canva یا Webresizer نروید، دومی برای تغییر اندازه چندین عکس برای یک بار عالی است.
فشرده سازی تصویر در تولید محتوای آموزش الکترونیکی
اگر بعد از تغییر سایز تصویر، هنوز اندازه فایل شما بزرگ است، اکنون وقت آن رسیده است که با فشرده ساز تصویر مواجه شوید و از آن استفاده کنید. در وهله اول لازم است که تفاوت های بین دو نوع رایج فشرده سازی را بشناسیم. این دو نوع عبارتند از lossy و lossless. هر دو نوع حجم را کاهش می دهند اما کمی در نحوه آن و کیفیت نتایج نهایی تفاوت دارند.
فشرده سازی LossLess :
در استفاده از فشرده سازی Lossless، الگوریتم مورد استفاده، حجم فایل یک تصویر را کاهش می دهد، بدون این که هیچ کدام از داده هایی است که تصویر را تشکیل می دهد، از دست بروند. در این روش، تصویر فشرده یک کپی دقیق است. در واقع امکان بازسازی تصویر اصلی از تصویر فشرده وجود دارد. این تصویر به طور کامل تصویر را ترسیم می کند اما در حد امکان حجم آن را کاهش می دهد.
فشرده سازی Lossy :
در این نوع فشرده سازی، تصویر نهایی نسخه ای از تصویر اولیه است که کمی ساده شده است. این روش امکان فشرده سازی بیشتری نسبت به روش قبلی را می دهد، اما می شود گفت که کیفیت را فدای آن می کند. از تصویر فشرده شده توسط این روش را نمی توانید تصویر اصلی را بازسازی کنید، چرا که بیشتر بیت ها (یا بایت ها) ی آن از دست رفته است.
به عنوان مثال تصویر زیر یک فشرده سازی Lossy را نشان می دهد که طی آن اندازه فایل تصویر، 80 درصد کاهش یافته است. تاثیر منفی فشرده سازی بر روی کیفی تصویر کاملا مشخص است.

در ادامه لیستی از چند ابزار مبتنی بر وب است که می توانید آنها را برای فشرده سازی تصاویر استفاده کنید:
- https://compressor.io
- https://tinypng.com
- https://imagecompressor.com
- https://kraken.io/web-interface
- https://www.giftofspeed.com/jpg-compressor
- https://www.imagerecycle.com
قبل از اینکه شروع کنید، اندازه تصویر خود را با کلیک راست بر روی آن و کلیک روی گزینه Properties (Windows) یا Get Info (Mac) بررسی کنید. در اینجا شما اندازه تصویر را با واحد Kb یا Mb خواهید دید. با تغییر اندازه و یا فشرده سازی تصاویر شما می توانید حجم فایل کلی دوره eLearning خود، ارائه ها و حتی صفحات وب سایت خود را (که برای جستجوگرها عالی است) کاهش دهید.
این باعث می شود تا زمان بارگزاری برای دانش پذیرهای شما کاهش یابد و حالت خسته کنندگی و نا امیدی کمتر به آن ها دست دهد. با چند بار بررسی و پیگیری مطمئن شوید محتوای شما بدون توجه به این که دانش پذیرتان کجاست و به چه سرعتی از اینترنت دسترسی دارد، بتواند به راحتی و در کمترین زمان ممکن برای او بارگزاری شود.