استفاده از فتوشاپ برای طراحی آموزش مجازی (قسمت دوم)
در مقاله ی قبلی، ضروریاتی را که لازم است قبل از شروع کار با فتوشاپ برای طراحی آموزش مجازی بدانید را توضیح دادیم. امروز، رابط کاربری Photoshop CC را بررسی خواهیم کرد.
همچنین به شما نحوه استفاده از تنظیمات سند اصلی را نشان خواهم داد و اینکه چگونه کارهایی نظیر کراپ کردن و تغییر سایز عکس ها را به آسانی انجام دهید.در ادامه با مجله توسعه دهندگان همراه باشید.
نحوه باز کردن و ذخیره کردن یک عکس در فتوشاپ
سه راه برای باز کردن یک عکس در فتوشاپ وجود دارد، می توانید:
- یک یا چند عکسی را که در پوشه انتخاب کردید، بر روی رابط کاربری فتوشاپ بکشید و رها کنید.
- روی یک تصویر (یا چند تصویر) انتخاب شده در پوشه راست کلیک کنید. در یک منوی باز شده Open with، گزینه ادوبی فتوشاپ را انتخاب کنید.
- در خود فتوشاپ از مسیر File ← Open در قسمت بالا سمت چپ صفحه نمایش اقدام به باز کردن فایل کنید.
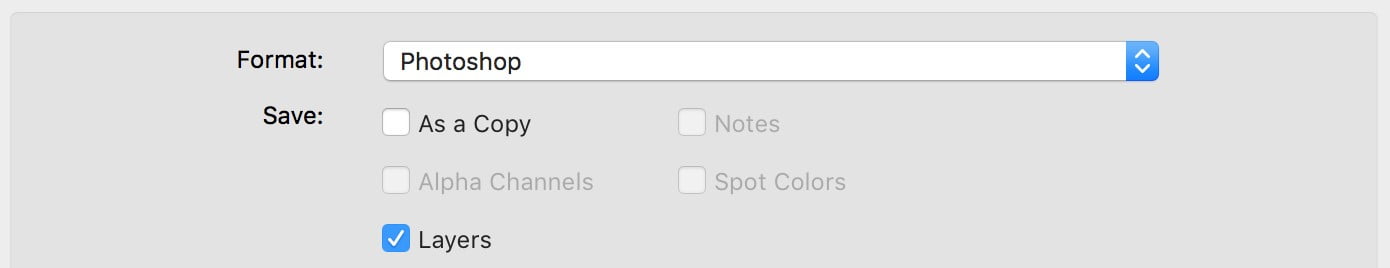
شما باید پیش نمایش تصاویری که به عنوان یک فایل PSD ویرایش می کنید را ذخیره کنید. PSD مخفف Photoshop Document است. PSD فرمت پیش فرض برای ذخیره اطلاعات در فتوشاپ است. فرمت PSD به شما اجازه می دهد هر جزئیاتی را که هنگام ویرایش تصویر از جمله لایه ها، ماسک ها و انتخاب ها مشخص شده است، ذخیره کنید، که بعدا مفصل تر توضیح خواهیم داد. برای ذخیره یک تصویر به عنوان یک فایل PSD، روی File ← Save as کلیک کنید تا کادر محاوره ای باز شود. فرمت فایل را به صورت فتوشاپ انتخاب کرده و مکان مورد نظر برای ذخیره فایل را مشخص کنید. شما همچنین می توانید یک نسخه فشرده شده فایل را در یک استاندارد وب مانند JPEG، PNG یا GIF ذخیره کنید. من ترجیح می دهم از فایل های PSD برای پروژه های خودم استفاده کنم چون تغییر دادن آن بعدا آسان تر است.
آشنایی با رابط فتوشاپ
هنگامی که شما فتوشاپ CC را باز می کنید، ابتدا یک صفحه خوش آمدید مشاهده می کنید که فایل های اخیرا باز شده را هم نشان می دهد. در بالای صفحه، یک نوار منو کشویی پیدا خواهید کرد که با فایل (Files) شروع می شود و با راهنما (Help) به پایان می رسد. اکنون یک فایل را برای نگاه دقیقتر به رابط فتوشاپ باز کنید.
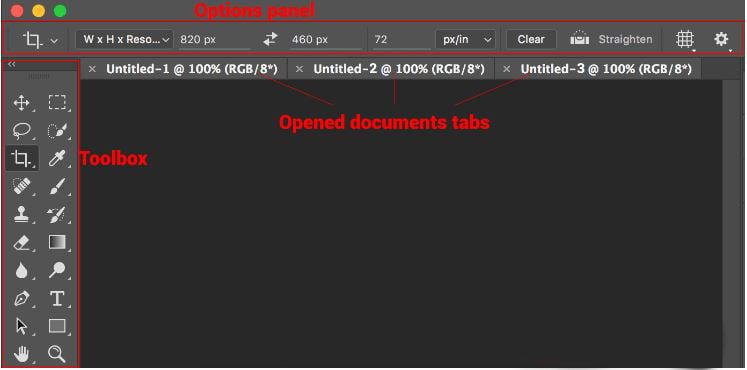
رابط کاربری شامل تعدادی از ویژگی ها و دستورات گروه بندی شده بر اساس هدف است. جعبه ابزار، یک پنل است که شامل تمام ابزارهایی است که در فتوشاپ استفاده می شود. موقعیت پیش فرض جعبه ابزار در سمت چپ قرار دارد. هنگامی که شما یک ابزار را انتخاب می کنید، پنل Options تنظیمات اضافی مرتبط با آن را نمایش می دهد.
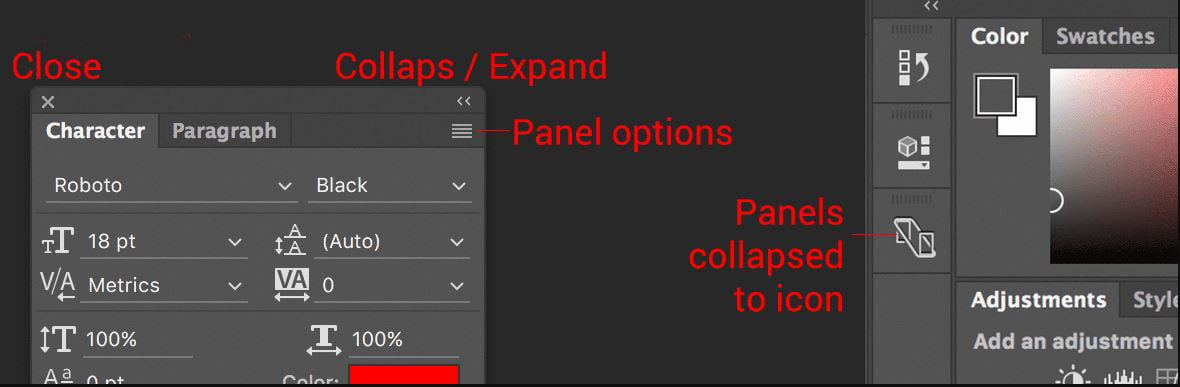
هر سندی که در رابط فتوشاپ باز شود، یک tab یا برگه مربوط به خودش خواهد داشت. همانطور که می توانید در تصویر بالا ببینید، هر برگه یک نماد “X” قبل از نام فایل دارد که می توانید برای بستن سند از آن استفاده کنید (یا برای بستن فایل می توانید File ← Close را انتخاب کنید). در کنار نام فایل، اطلاعات مربوط به سطح “Zoom Level” فعلی و هم چنین حالت رنگی فایل را مشاهده خواهید کرد. برای ایجاد پانل جداگانه برای هر تصویر، زبانه آن ها را بکشید و رها کنید، برای برگرداندن همه زبانه ها در پانل اصلی می توانید آن را با انتخاب Window← Arrange ← Consolidate All to Tabانجام دهید.
پنل ها در فتوشاپ
فتوشاپ همچنین شامل تعدادی از ویژگی ها و گزینه هایی است که در پانل ها پنهان شده اند. می توانید از منوی Window تمام پانل ها را مشاهده کنید. پانل ها به صورت پیش فرض در سمت راست رابط قرار داده می شوند، اما شما می توانید آنها را نشان دهید، ببندید، و به هر جایی که می خواهید حرکت دهید.
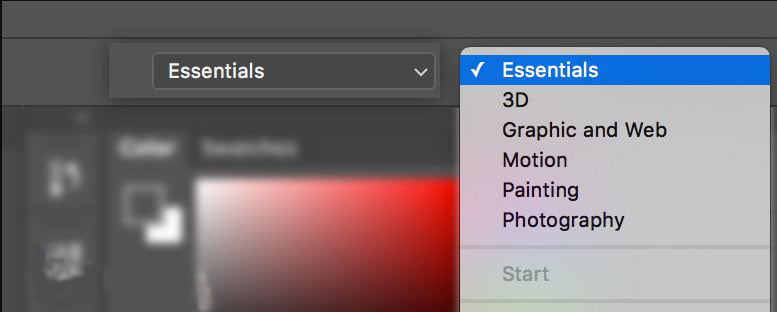
برای حرکت دادن پنل، روی نام آن کلیک کنید و آن را نگه دارید و بکشید. برای صرفه جویی در فضا، می توانید پانل ها را با کشیدن یکی از آن ها به روی پانل دیگر، آن ها را گروه بندی کنید. یک مرز آبی نشان می دهد که پانل ها باید گروه بندی شده اند. با پانل هایی بازی کنید که از فضاهای کاری از پیش تعیین شده هستند و در یک منو در سمت چپ پنل Options قرار دارند. این ها اساسا پانل هایی هستند که به منظور رفع نیازهای مختلف سازماندهی شده اند. من همیشه از فضای کاری Essential استفاده می کنم. اگر فضای کار فتوشاپتان بهم ریخت و برای مرتب کردن آن سردرگم شدید، می توانید آن را reset کنید (که اغلب در ابتدا اتفاق می افتد!).
نویگیشن در فتوشاپ
نویگیشن یکی از مهم ترین چیزهایی است که شما برای استفاده خوب از فتوشاپ نیاز دارید آن را بگیرید. دو ویژگی موجود در پانل ابزارها وجود دارد که بسیار مهم هستند. همچنین برخی از میانبر های صفحه کلید را توضیح خواهم داد که کار را بسیار راحت تر می کنند، اما ابتدا به ابزار Zoom و Hand نگاهی می اندازیم.
ابزار Zoom به شما اجازه می دهد تا یک عکس را بزرگ نمایی کنید. این ابزار سطح زوم را در پیش نمایش تصویری که ویرایش می کنید تغییر می دهد. برای بزرگنمایی در یک سند، در ویندوز از ctrl + + و در مک از Command ++ استفاده کنید. برای کوچک نمایی سند نیز به ترتیب از Ctrl + – و Command + – برای ویندوز و مک استفاده کنید.
در ادامه برخی از مهمترین نکاتی که باید به عنوان یک مبتدی بدانید را آورده ایم:
سطح زوم 100٪ همانند “اندازه واقعی” است. این بدان معنی است که آنچه شما روی صفحه ببینید، چیزی است که شما دریافت کرده اید! صفحه نمایش اندازه واقعی سند را نشان می دهد. اگر می خواهید خوب بودن موردی را بررسی کنید، پیش نمایش 100٪ آن را انتخاب کنید. سریع ترین راه برای انجام این کار این است که در ویندوز از ctrl + 1 و در مک از Command + 1 استفاده کنید.
برای بررسی سطح زوم انتخاب شده، به زبانه سند نگاه کنید. در پایین سمت چپ، یک جعبه متن را که می توانید آن را به صورت دستی ویرایش کنید، خواهید دید. پانل نویگیشن نیز اطلاعات سطح زوم را نشان می دهد و در صورتی که به یک تصویر پیش نمایش زوم کرده اید، جایی از سند را که در آن لحظه در آن قرار دارید را نشان می دهد.
این چه اهمیتی دارد؟
هنگامی که شما در یک پیش نمایش بزرگنمایی می کنید، به این معنی است که اندازه پیکسل افزایش می یابد، به نظر می رسد تصویر با وضوح کمتری نشان داده می شود. اکنون که می دانید چگونه می توانید زوم کنید، ابزار Hand را می توانید به جای پیش نمایش استفاده کنید. شما فقط آن را زمانی می توانید انجام دهید که پیش نمایش تصویر بزرگتر از رابط است – زمانی که نمی توانید تصویر کامل را در رابط کاربری پیش نمایش مشاهده کنید. ابزار Hand تصویر را می گیرد و آن را در مسیری که آن را می کشید حرکت می دهد. اما شما نیازی به استفاده از ابزار Hand یا مانند آن Zoom ندارید. آسانتر از استفاده از کلید Space، یک میانبر صفحه کلید است که وقتی آن را نگه دارید، به ابزار دست تبدیل می شود. حالا آن را امتحان کنید! یک تصویر باز کنید و با روش گفته شده روی آن زوم کنید. حالا کلید Space را فشار دهید و همراه با نگه داشتن تصویر، ماوس خود را به سمت چپ، راست، بالا یا پایین بکشید. پانل نویگیشن را باز کنید و جایی از سند که در آن هستید را بررسی کنید.
اندازه تصویر
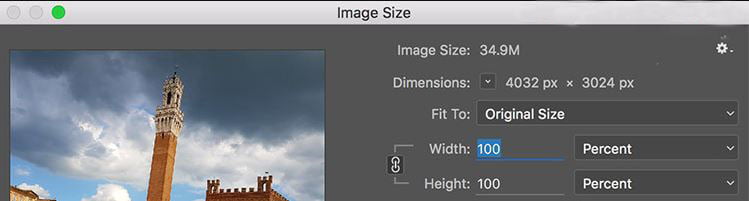
اکنون که نحوه استفاده از رابط فتوشاپ و نویگیشن آن را می دانید، بیایید ویژگی ها و تنظیمات فوق العاده ای که به شما کمک می کند یک محتوای آموزش الکترونیکی جذاب بسازید را بررسی کنیم. مهمترین چیزی که اکنون باید انجام دهید این است که جزئیات رستر خود را بدانید. شما همیشه باید از اندازه سندی که روی آن کار می کنید را بدانید. برای مشاهده جزئیات، با انتخاب Image ← Image Size، کادر محاوره ای Size Image را باز کنید. همچنین برای باز کردن آن در ویندوز می توانید از میانبر Alt + Ctrl + I استفاده کنید.
به طور کلی، من بیش از حد در مورد اطلاعات “اندازه تصویر” نگران نیسمت. در پست بعدی، به شما نحوه ذخیره فایل برای استفاده در وب، به طوری که کیفیت آن حفظ شود در حالی که حجم فایل کاهش می یابد را آموزش می دهم. مهمترین چیزی که اکنون باید بدانید، تنظیم ابعاد است. توصیه میکنم از گزینه “Fit to” استفاده نکنید. برای نسبت دادن یک اندازه خاص به یک تصویر و حفظ کردن نسبت مربوط به آن ممکن است تصویر خراب شود. در “جهان طراحی” ما می گوییم:
“هر بار که یک تصویر را به طور نامتناسبی تغییر اندازه دهید، یک خرس قطبی می میرد”. بنابراین لطفا این کار را نکنید! در تنظیمات ابعاد باید دقت کنید، زیرا هر نوع اعوجاج تصویر در محتوای اموزش مجازی می تواند زبان آموزان را دچار اشتباه و منحرف کند، و علاوه بر آن زشت هم به نظر می آید.
به همین دلیل توصیه می کنم هنگام تغییر اندازه تصاویر، همیشه آیکون قفل کوچک را نگه دارید. در سمت راست، شما می توانید واحد اندازه را از یک منوی کشویی انتخاب کنید. من انتخاب pixels پیشنهاد می کنم، از آنجا که محتوای آموزش الکترونیک بیشتر برای استفاده در وب توسعه می یابد. همچنین می توانید رزولوشن تصویر را در آن مشاهده کنید. در پست اخیر، من ذکر کردم که ppi72 برای اسناد وب استاندارد است.
هنگام تغییر اندازه تصویر، مطمئن شوید که گزینه “Resample” تیک خورده است. این کار از فتوشاپ می خواهد که بهترین راه برای ساختن شبکه پیکسلی کوچکتر از شبکه موجود را بیابد. می گویم کوچکتر چون ساتن تصویر بزرگتر از تصویر اصلی ایده خوبی نیست. اگر این کار را انجام دهید، تصویر حاصل کیفیت به شدت پایینی خواهد داشت.