استفاده از فتوشاپ برای طراحی آموزش مجازی (قسمت اول)
در طراحی محتوای آموزش الکترونیکی، هدف فراهم کردن تجربه یادگیری برای دانش آموزان آنلاین با کیفیت بالا و مشابه با همتایان آن ها در کلاس درس حضوری است.
برای یک طراح، ایجاد همه جنبه های بصری یک دوره خوب آموزش مجازی کاری آسان است. اما متخصصان آموزش الکترونیکی غالبا در طراحی تخصص ندارند، و ساعت ها برای ایجاد، ویرایش تصویر زمان هدر می دهند. با استفاده از چند درس سریع در فتوشاپ، می توان این عزیزان را از این مخمصه رهانید. فتوشاپ یک ابزار عالی برای طراحی محتوایی عالی برای نرم افزار e-learning است.
در این پست، از مثال های عملی استفاده می کنم تا شما را با اصطلاحات اساسی مانند گرافیک رستر و رزولوشن آشنا کنم. و آن را با نحوه ایجاد یک سند جدید در فتوشاپ تمام کنم. در پست های بعد، به ویژگی های پیشرفته تر مانند انتخاب، ویرایش تصویر و اندازه بوم، لایه ها و پوشش دادن، روتوش کردن تصاویر، تغییرات و نحوه ذخیره محتوای ایجاد شده برای استفاده در دوره های آموزش آنلاین را بررسی خواهیم کرد.
اصطلاحات ضروری فتوشاپ
Raster (رستر)
به عنوان یک برنامه نرم افزاری، فتوشاپ بیشتر برای ایجاد و ویرایش تصاویر و گرافیک های رستری یا همان پیکسلی استفاده می شود. گرچه برای چیزهای دیگر مانند ایجاد گرافیک برداری و ویرایش ویدیوها نیز استفاده می شود، گرافیک رستری برای ایجاد تصاویر آموزش الکترونیکی عالی است. برای توضیح اینکه رستر چیست، می توانید با تلفن خود یک عکس نزدیک از صفحه نمایش لپ تاپ خود بگیرید. روی تصویر زوم کنید و خواهید دید که این عکس از شبکه ای از پیکسل های شطرنجی تشکیل شده است.
می توانید یک پیکسل را به عنوان یک لامپ کوچک که یک نور مشخص را تولید می کند را تصور کنید. با قرار دادن این پیکسل ها در کنار هم و ترکیب آن ها باهم، یک تصویر ایجاد می کنند. بیننده اصلا نمی تواند شبکه پیکسلی را ببیند، مگر این که به یک تصویر با وضوح بسیار کم نگاه کنند. بنابراین هنگامی که یک تصویر را در صفحه نمایش می بینید، به یاد داشته باشید که یک شبکه از پیکسل ها (یا واحدهای نور) است که بینایی شما آن ها را به شکل ها و الگوهایی که می توانید تشخیص دهید تبدیل می کند. فتوشاپ به ما اجازه می دهد با آن پیکسل ها بازی کنیم تا تصاویر و جلوه های جالبی ایجاد کنیم.
رزولوشن یا وضوح
وضوح تراکم پیکسل- تعداد پیکسل هایی که در محدوده استاندارد اینچ مربع وجود دارد- را بیان می کند. هنگامی که شما می شنوید که یک گوشی یا لپ تاپ جدید دارای وضوح 500dpi است، به این معنی است که 500 “لامپ الکتریکی” در شبکه ای از یک اینچ مربع وجود دارد. تراکم پیکسلی بیشتر به معنای کیفیت بهتر نمایش یک تصویر یا دستگاه می باشد. هنگامی که بخوانید که یک دوربین 15 مگاپیکسل دارد، به این معنی است که آن دوربین قادر به ایجاد یک تصویر کامل شامل یک شبکه 15 میلیون پیکسلی است. معمولا رزولوشون با یکای DPI اندازه گیری می شود، که به معنای نقطه بر اینچ است. همچنین استفاده از PPI، یعنی پیکسل بر اینچ، نیز معمول است. اما اساس اندازه گیری یکسان است و اصطلاحات قابل تعویض هستند. مهم است بدانید که رزولوشن صفحه نمایش استاندارد 72ppi است و رزولوشن استاندارد چاپ 300dpi است. در حالی که وضوح یک تصویر چاپ شده و یک تصویر روی صفحه نمایش ساختار و عملکرد یکسانی دارند، نسخه چاپی به جای پیکسل ها از نقاط رنگی تشکیل شده است.
RGB
یاد گرفتیم که تصاویر روی صفحه نمایش از نور ساخته شده اند. اما چه اتفاقی می افتد که ما پیکسل هایی با رنگ های مختلف را مشاهده می کنیم؟ باور کنید یا نه، 16،777،216 رنگ مختلف که بیشتر دستگاه های مدرن می توانند نشان دهند از سه نور پایه ساخته می شوند و محتوی همه پیکسل ها را تشکیل می دهند، این سه نور پایه عبارتند از:
- قرمز (Red):
- سبز (Green):
- آبی (Blue):
هر کدام از این رنگ ها 256 سایه از تاریک ترین با مقدار 0، تا روشن ترنی با مقدار 255 دارند. اگر برایتان سوال است که چرا دقیقا 256، به این دلیل که تصاویر 8- بیتی هستند (و 2 به توان 8 برابر است با 256).
بنابراین اگر مقدار نور قرمز در یک پیکسل صفر باشد، به این معنی است که بخش قرمز آن خاموش است. یا اگر مقدار آن برابر 255 باشد، به این معناست که روشن ترین نور قرمز را انتقال می دهد. با ترکیب این سه نور اصلی، یک پیکسل از هر رنگ موجود در طیف قابل ایجاد است. اگر همه اجزا دارای مقدار 0 باشند، به این معنی است که نور پیکسل خاموش است. اگر هر سه مقدار 255 داشته باشند، پیکسل یک رنگ سفید را بر روی صفحه نمایش نمایش می دهد. این حالت رنگ شناخته شده، RGB نامیده می شود.
دومین حالت رنگ شناخته شده CMYK نامیده می شود. بر خلاف RGB، CMYK برای چاپ استفاده می شود. این حالت به جای نور برای ایجاد ترکیب رنگ استفاده می شود. CMYK معمولا با کاغذ سفید شروع می شود. قصد نداریم در این مطلب بیشتر از این روی چاپ حالت CMYK وقت بگذاریم. زیرا هدف ما تولید محتوای الکترونیکی در طراحی RGB می باشد.
تنظیمات سند جدید در فتوشاپ
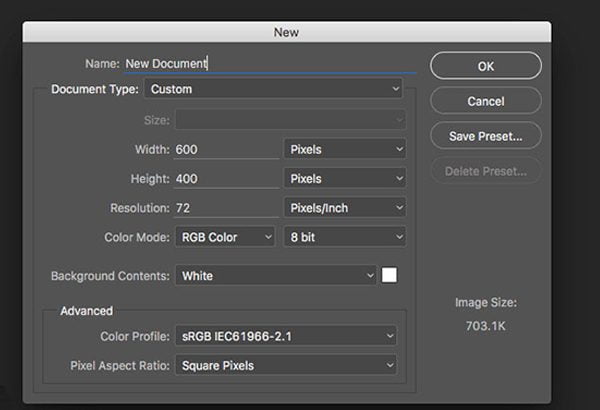
حال که با برخی از اصطلاحات ضروری آشنا شدیم، می خواهم به شما نشان دهم که چگونه یک سند جدید در فتوشاپ ایجاد کنید. وقتی فتوشاپ را باز می کنید، دو روش اصلی برای ایجاد یک سند وجود دارد. شما می توانید از منوی کشویی بالا سمت چپ استفاده کنید: File > New. یا می توانید از یک میانبر صفحه کلید استفاده کنید : Ctrl+N (cmd+N برای کاربران مک). در هر دو روش جعبه محاوره “New” باز خواهد شد. هماهنگی در طراحی eLearning بسیار مهم است. زمانی که محتوای بصری ایجاد می کنید، باید از اندازه های استاندارد تصویر برای انواع مختلف گرافیک، بسته به استفاده آن ها استفاده کنید. در اینجا چند مورد از تنظیماتی را می گویم که باید در هنگام ایجاد یک سند جدید در فتوشاپ به آن توجه داشته باشید.
Name (نام) : شما می توانید فایل خود را قبل از آن که روی آن کار کنید نام گذاری کنید و یا می توانید آن را بدون نام رها کنید. در هر حال برای ذخیره آن در رایانه، باید آن را نام گذاری کنید.
Document type (نوع سند) : این تنظیم مفید به شما اجازه می دهد تا از بین قالب های سند از پیش تعیین شده یکی را انتخاب کنید. شما همچنین می توانید یک قالب سند جدید با ذخیره کردن ابعاد هر تصویری که درست کرده اید، ایجاد کنید. پس از انتخاب تمام تنظیمات، روی دکمه “Save Preset” در نوار کناری سمت راست پنجره کلیک کنید. در اینجا می توانید از تنظیمات پیش فرض استفاده کنید و پارامترهایی را که می خواهید ذخیره کنید را انتخاب کنید.
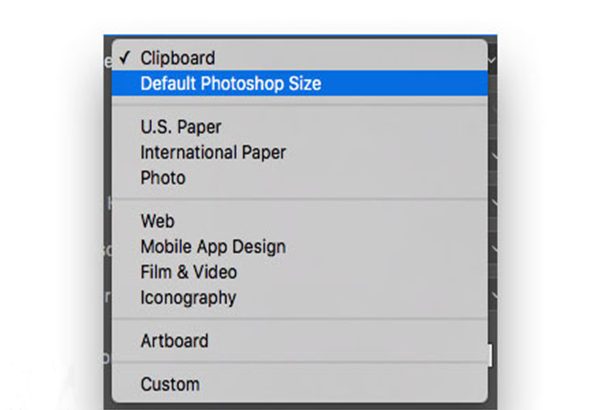
اما قبل از ذخیره، بهتر است گزینه ” اندازه پیش فرض فتوشاپ” را برای محتوای الکترونیکی و استفاده آنلاین به کار گیرید. اگر می خواهید یک سند را چاپ کنید، «U.S. Paper» را برای اعمال استانداردهای ایالات متحده، «International» برای استانداردهای متریک اروپایی و «Photo» برای اندازه استاندارد عکس انتخاب کنید. این تنظیم پارامترهایی را ایجاد می کند که در صورت نیاز به راحتی می توانید آن ها را تغییر دهید.
Size (اندازه): بسته به این که کدام نوع سند را انتخاب کنید، این گزینه تعدادی از اندازه های استاندارد و رایج را ارائه می دهد. اگر تنظیمات “وب” را انتخاب کنید، سند شما به وضوح صفحه نمایش استاندارد ایجاد می شود. اگر “کاغذ بین المللی” را انتخاب کنید، می توانید از اندازه کاغذ متریک استاندارد، مانند A4 یا A5 را انتخاب کنید.
Width & Height (عرض و ارتفاع): این تنظیم اندازه پایه شبکه رستر را برای سند تعریف می کند. در سمت راست، در کنار ابعادی که استفاده می کنید، می توانید واحدی که روی خط کش استفاده می کنید را تنظیم کنید(که این قسمت را در بخش بعدی این مطلب پوشش خواهیم داد).
Resolution (رزولوشن یا وضوح): آیا رزولوشنی که برای محتوای الکتریکی انتخاب کردیم را به خاطر دارید؟ درست است! وضوح تمام محتوای وب باید 72ppi باشد.
Color Mode (حالت رنگ): و از آن جا که ما تصاویر را چاپ نمی کنیم، اما آن ها را برای استفاده در آموزش آنلاین استفاده می کنیم، حالت رنگی RGB را انتخاب می کنیم. این تغییر را هر موقع که نیاز باشد می تواند تغییر داد.
در این پست، اصطلاحات مهمی را توضیح دادیم که باعث می شود سفر شما به دنیای فتوشاپ آسان تر شود. در بخش بعدی در آن عمیق تر خواهیم شد و به شما نشان داده خواهد شد که چگونه رابط کاربری را تنظیم کنید و نحوه حرکت در شبکه پیکسلی را توضیح دهید. در پایان این سری از آموزش، شما یاد خواهید گرفت که بدون کمک گرفتن از طراح، محتوای آموزش الکترونیکی بسازید و آن را ویرایش کنید. من ترفندهای متوسطی را برای دستکاری تصاویر و ویرایش عکس ها به شما خواهم گفت. حتی اگر از فتوشاپ استفاده هم نکنید، هنوز هم می توانید از اصول بنیادی طراحی مثال های عملی استفاده کنید و نحوه ایجاد محتوای آموزش الکترونیک جذاب و موثر را یاد بگیرید.