
صفحه ی فرود در وردپرس
میخواهید یک صفحه ورود سفارشی در سایت وردپرس ایجاد کنید؟ صفحات فرود به صاحبان کسب و کارها کمک میکنند که بازدیدکنندگان وب سایت را به مشتریان و مشتریان رابه قیمت هایی برای وب سایتشان، تبدیل کنند . در این مقاله به شما نشان میدهیم چگونه به راحتی طراحی یک صفحه فرود در WordPress را انجام دهید. اما اول باید بدانید که صفحه فرود دقیقا چیست و چه خصوصیاتی دارد؟در ادامه با مجله توسعه دهندگان همراه باشید.
صفحه فرود چیست ؟
صفحه فرود یک صفحه ساختهشده با هدف افزایش فروش یا ایجاد انگیزه برای یک کسبوکار یا انجام یک فعالیت خاص است . از آن در فعالیتهای بازاریابی ، ایمیل و رسانههای اجتماعی استفاده میشود . کاربرانی که از این منابع استفاده می کنند، ابتدا در این صفحه قرار می گیرند، به همین دلیل است که صفحه فرود نامیده می شود.
تفاوت بین صفحه خانگی و صفحه فرود چیست ؟
صفحه اصلی صفحه اول وب سایت شما است و آن چیزی است که کاربران زمانی که نام دامنه شما را در مرورگر خود وارد میکنند، خواهند دید. از طرف دیگر، صفحه فرود میتواند یک صفحه مستقل باشد که در آن بیشتر بازدیدکنندگان از منابع ترافیک داده یا ثالث استفاده میکنند .
یک صفحه خانگی home page طراحی شدهاست تا بازدیدکنندگان با وب سایت شما درگیر شوند، صفحات دیگر را بررسی کنند، محصولات را مرور کنند، و یا ثبتنام کنند. پیوندهای بیشتری دارد و برای کاربران انتخابهای بیشتری فراهم میکند .
از طرف دیگر ، صفحه فرود برای تبدیل ساخته شدهاست، منظور از تبدیل، ایجاد تحول در فکر ونظر بازدید کننده است برای مقصود خاصی . این صفحه نسبت به صفحه اصلی پیوندهای کمتری دارد و برای کاربران طراحی شدهاست تا تصمیم خرید بگیرند و یا اطلاعات خود را برای دسترسی در آینده ارائه دهندو یا… .
به طور معمول ، وب سایت شما تنها میتواند یک صفحه خانگی داشته باشد، اما شما میتوانید صفحات فرود بسیاری را همانطور که میخواهید برای فعالیتهای مختلف ایجاد کنید. برای مثال :
صفحه ورود برای فعالیتهای تبلیغاتی پرداختی شما
بازدیدکنندگانی که از منابع ترافیکی خاص مانند فهرست ایمیل ، رسانههای اجتماعی و … میآیند
ورود کاربران به یک محصول یا صفحه خاص
و خیلی بیشتر …
با این حال ، بیایید نگاهی به نحوه طراحی یک صفحه فرود زیبا در WordPress داشته باشیم .
ما دو راهحل به شما نشان خواهیم داد و شما میتوانید هر کدام را که مناسب شما باشد انتخاب کنید.
راه حل اول: طراحی یک صفحه فرود در WordPress با استفاده از Beaver Builder
Beaver Builder یکی از بهترین افزونه های طراحی یک صفحه فرود در WordPress است . این افزونه به شما این امکان را میدهد که به راحتی صفحه فرود را با استفاده از الگوهای آماده ایجاد کنید که بتوانید با کشیدن ساده و ابزار حذف آنها را اصلاح کنید .
در قدم اول، باید افزونه Beaver Builder را نصب و فعال کنید .بعد از فعالسازی، باید به صفحه Settings » Beaver Builder مراجعه کنید تا تنظیمات افزونه را پیکربندی کنید.
در صورن نیاز برای اطلاع بیشتر ازجزئیات، راهنمایی گامبهگام ما رادر مورد نحوه نصب یک افزونه در WordPress ببینید .
گواهینامه Beaver Builder
در برگه مجوز (License tab)، بر روی دکمه Enter License Key کلیک کنید تا کلید مجوز خود را دریافت کنید . شما می توانید این اطلاعات را در حساب خود در وب سایت Beaver Builder پیدا کنید. بعد از فعالسازی افزونه باید در صفحه مربوطه به Pages » Add New در بخش Edit page ، برای ایجاد اولین صفحه فرود تان بروید . امروزه بسیاری از تم های WordPress نیز شامل یک سازنده صفحه(page builder) و یا یک قالب با عرض کامل (full-width template) میباشند . این قالبها به منظور کار با افزونه های سازنده صفحه طراحی شدهاند .
اگر تم شما چنین الگویی ندارد ، پس شما میتوانید یکی از آنها را خلق کنید . برای دستورالعملهای مفصل ، راهنمای ما را در مورد چگونگی ایجاد یک صفحه با عرض کامل در WordPressببینید .
یک صفحه ساز(page builder) یا قالب کامل(full-width template) عرض را از جعبه ویژگی های صفحه (Page Attributes) در ستون سمت راست انتخاب کنید و اکنون صفحه خود را برای اعمال تغییرات ذخیره کنید.


حالا شما برای رسیدن به صفحه ورود آماده هستید . بر روی تب سازنده Beaver Builder بالای سر ویرایشگر پست کلیک کنید تا رابط سازنده را راهاندازی کنید .
Beaver Builder با قالب صفحه موجود شما باز خواهد شد. شما باید بر روی دکمه افزودن در گوشه سمت راست بالای صفحه کلیک کنید و به برگه الگو بروید.
یک قالب را انتخاب کنید
Beaver Builder همراه با چندین قالب از پیش ساخته، ارائه شده است، “Landing Pages” را از منوی کشویی گروه انتخاب کنید و سپس یک الگو را که به نظر شما نزدیک است انتخاب کنید .
هنگامی که یک قالب را انتخاب می کنید، Beaver Builder آن را در پنجره پیش نمایش بارگذاری می کند.

شما هم اکنون می توانید بر روی هر مورد کلیک کنید تا آن را ویرایش کنید. شما می توانید متن را تغییر دهید، رنگ پس زمینه یا تصاویر تغییر دهید، عرض و ارتفاع ردیف ها و ستون ها را تنظیم کنید.
شما می توانید آیتم های محتوا را از قالب خود اضافه یا حذف کنید. به سادگی با کلیک بر روی دکمه افزودن و تغییر به برگه ردیف، شما می توانید ستون های تکی یا چندتایی را اضافه کنید.

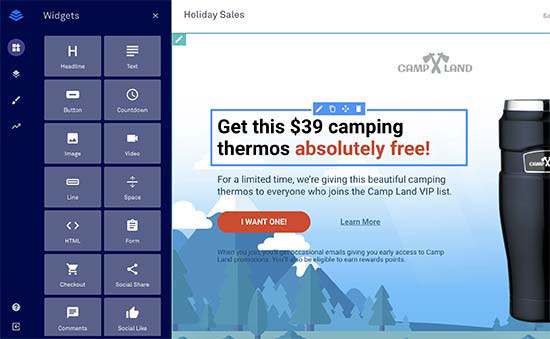
پس از اضافه کردن یک ردیف، به برگه ماژول ها بروید. ماژول ها عناصر محتوا هستند که می توانید به صفحه اصلی خود اضافه کنید. Beaver Builder تمام ماژول های ضروری از جمله متن، عنوان، دکمه، ویدئو، صوتی، تایمر شمارش معکوس متحرک، و…را دارد.

هنگامی که شما از طراحی یک صفحه فرود راضی شدید، می توانید روی دکمه «done» در بالای صفحه کلیک کنید و سپس صفحه خود را ذخیره یا منتشر کنید.

می توانیدبعد از طراحی یک صفحه فرود، بوسیله گزینه پیش نمایش از آن بازدید کنید تا صفحه اصلی خود را در عمل مشاهده کنید. اگر مجبورید هر چیزی را تنظیم، اضافه یا حذف کنید، مجددا آن را ویرایش کنید.

راه حل دوم: طراحی یک صفحه فرود در وردپرس با استفاده از Leadpages
Leadpages یک راه حل آسان دیگر برای استفاده از پلت فرم برای طراحی یک صفحه فرود زیبا و اضافه کردن آنها به سایت WordPress شما است.
بر خلاف Beaver Builder،نرم افزرLeadpages یک نرم افزار متفاوتی است که به شما امکان استفاده از آن را با یک سایت وردپرس یا بدون آن می دهد.
در قدم اول، شما باید از وب سایت Leadpages دیدن کنید و برای یک حساب کاربری ثبت نام کنید. پس از آن شما داشبورد Leadpages را خواهید دید که در آن باید بر روی دکمه Create a new Leading کلیک کنید.

در صفحه بعدی، از شما خواسته خواهد شد که یک قالب را انتخاب کنید. Leadpages همراه با ده ها قالب زیبا طراحی شده است که به طور منظم به دسته های مختلف سازماندهی شده است.

بر روی هر قالب کلیک کنید تا پیش نمایش آن را مشاهده کنید. شما باید یک قالب را انتخاب کنید که به آنچه که شما در ذهن دارید نزدیک باشد و سپس روی دکمه «Use this template» کلیک کنید تا ادامه یابد.
این کار یک رابط سازنده Leadpages را راهاندازی خواهد کرد . این یک رابط drag and drop است که در آن میتوانید فقط به نقطهای اشاره کرده و روی یک مورد کلیک کنید تا آن را ویرایش کنید.

اکنون میتوانید هر آیتم را در صفحه ویرایش کنید. شما می توانید تصاویر، متن، تصاویر پس زمینه و غیره را جایگزین کنید. شما همچنین می توانید ویدجت های جدید را از ستون سمت چپ اضافه کنید.
شما همچنین می توانید بخش های مختلف صفحه فرود خود را با کلیک روی برگه طرح بندی یا layout tab صفحه تنظیم کنید. برای تنظیم می توانید آنها را به سادگی با کشیدن و رها کردن بخش ها در صفحه در جای دلخواه قرار دهید. شما همچنین می توانید بخش های جدید اضافه کنید یا آنها را حذف کنید.

Leadpages همچنین به چندین برنامه شخص ثالث از جمله همه خدمات بازاریابی ایمیل متصل می شود. به سادگی یک فرم ثبت نام را به صفحه مقصد خود اضافه کنید و سپس بر روی دکمه «Add Integration» کلیک کنید.

هنگامی که شما ویرایش صفحه فرود خود را تمام کردید، می توانید بر روی دکمه انتشار (publish)کلیک کنید تا اجرای آن را به صورت زنده ببینید .
بعد از آن شما باید بر روی دکمه انتشار گزینه ها ( Publish Options)کلیک کنید و به گزینه ‘Other publishing options’ بروید. از اینجا می توانید پلاگین WordPress Leadpages را دانلود کنید.

بعد، شما باید به سایت WordPress خود بروید تا افزنه را نصب و فعال کنید. برای جزئیات بیشتر، مراحل گام به گام راهنمای نحوه نصب افزونه وردپرس را ببینید.
پس از فعال سازی، شما باید از منوی Leadpages در ناحیه مدیریت وردپرس خود برای ورود به حساب کاربری Leadpages خود استفاده کنید.
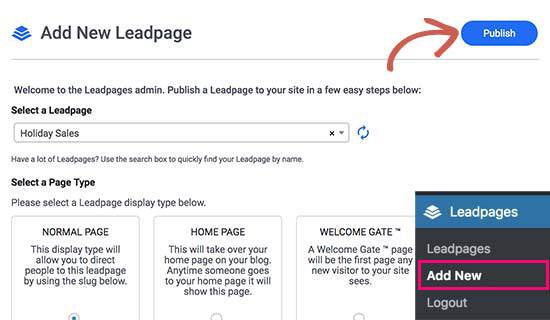
پس از وارد شدن به Leadpages » Add New pageبروید. شما می توانید صفحه فرود خود را با چند گزینه فهرست شده در آنجا مشاهده کنید.
شما می توانید این صفحه را به عنوان صفحه اصلی عادی، صفحه اصلی، یک دروازه خوش آمدید یا صفحه خطای ۴۰۴ منتشر کنید. شما همچنین می توانید یک آدرس URL برای صفحه فرود خود را انتخاب کنید.

پس از بررسی گزینه ها، پیش بروید و روی دکمه انتشار(publish) کلیک کنید. Leadpages اکنون این صفحه را در سایت WordPress شما منتشر خواهد کرد.
اکنون می توانید از این صفحه در وب سایت خود دیدن کنید تا آن را در عمل ببینید. شما می توانید هر تغییری را که می خواهید از وب سایت Leadpages ها ایجاد کنید و تغییراتی که داده اید را در سایتتان ببینید.
امیدوارم که این مقاله برای شما در یادگیری چگونگی طراحی یک صفحه فرود با وردپرس کمک کرده باشد.