
روش های طراحی فرم جستجو
بهترین روش های طراحی فرم جستجو
زمانیکه کاربران با یک سایت نسبتا پیچیده روبرو می شوند، بلافاصله به دنبال یک فرم جستجو برای رسیدن به مقصد پایانی خود سریعا و بدون دردسر خواهند بود. طراحی فرم جستجو و قابلیت استفاده آن به یک معامله بزرگ تبدیل می شود.در این مقاله ما میبینیم که چگونه این عنصر را می توان بهتر کرد تا کاربر زمان خود را در جایی که می خواهد ذخیره کند.در ادامه با مجله توسعه دهندگان همراه باشید.
۱- از نماد بزرگنمایی استفاده کنید
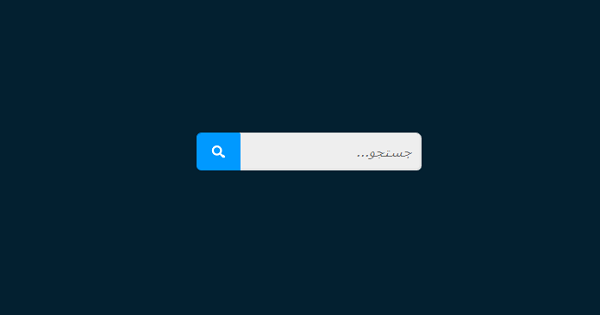
همیشه جعبه جستجو با نماد بزرگنمایی شیشه ای همراه است. آیکن ها، بر اساس تعریف، یک نمایش بصری از یک شی، عمل، یا ایده است. چند آیکون وجود دارد که بیشتر از سایر کاربران شناخته شده است. نماد بزرگنمایی شیشه ای یکی از آیکون های چنین است.
نکته: از یک نماد اساسی، ساده ترین نسخه ذره بین استفاده کنید. جزئیات گرافیکی کم سرعت شناسایی را افزایش می دهد
۲- نمایش زمینه جستجو برجسته
اگر جستجوی عملکرد مهم برای برنامه / سایت شما باید به صورت برجسته نمایش داده شود، زیرا این می تواند سریعترین مسیر کشف کاربران باشد.

مهم است که فیلد متن کامل متن را نمایش دهید، زیرا جستجو آیکون پشت در آیکون باعث می شود که قابلیت جستجو کمتر قابل توجه باشد و هزینه تعامل را افزایش دهد.

۳- یک دکمه جستجو را برای فرم جستجو فراهم کنید
یک دکمه به مردم کمک می کند تا متوجه شوند که گام دیگری برای راه اندازی عملیات جستجو وجود دارد – حتی اگر تصمیم بگیرند این کار را با فشار دادن Enter انجام دهند.

نکته:اندازه دکمه ارسال را به طور مناسب، به طوری که کاربران مجبور به اشاره ماوس بسیار دقیق. یک منطقه قابل کلیک بیشتر باعث می شود تا نقطه و کلیک کنید.
نکته:کاربران را با استفاده از Enter وارد کنید و با کلیک کردن روی نماد. بسیاری از کاربران هنوز هم عادت به کلیک کردن بر روی دکمه واقعی برای ارسال جستجو هستند.
۴- فرم جستجو را در هر صفحه قرار دهید
شما همیشه باید به کادر جستجو در هر صفحه دسترسی داشته باشید، زیرا اگر کاربران شما نمیتوانند محتوای مورد نظر خود را پیدا کنند، سعی خواهند کرد از جستجو شما بدون در نظر گرفتن جایی که در وبسایت شما هستند استفاده کنند.
۵- فرم جستجو را ساده کنید
اگر یک فرم جستجو را طراحی کرده باشید، حتما آن را به نظر می رسد و به همان اندازه ساده است که ممکن است استفاده کنید. با توجه به مطالعات قابلیت استفاده، آن را کاربر پسند تر است به هیچ گزینه جستجوی پیشرفته نمایش داده شده به طور پیش فرض. گزینه های جستجوی پیشرفته (مانند query query بولین در مثال زیر) می تواند کاربران را که سعی دارند از آن استفاده کنند اشتباه گرفته است.

۶-جعبه جستجو را که کاربران انتظار دارند آن را پیدا کنند قرار دهید
خوب نیست زمانی که کاربران مجبور به جستجو در جعبه جستجو هستند چرا که آن را برجسته نمی کند و به راحتی قابل شناسایی نیست.نمودار زیر که در زیر آمده است از یک مطالعه توسط A. Dawn Shaikh و Keisi Lenz گرفته شده است:موقعیت مورد نظر فرم جستجو در سایت را در یک بررسی با ۱۴۲ شرکت کننده نشان می دهد. این مطالعه نشان داد که راحت ترین نقطه برای کاربران، سمت چپ بالا یا بالا سمت راست هر صفحه در سایت شما خواهد بود، جایی که کاربران به راحتی می توانند آن را با استفاده از الگوی اسکن F-shaped معمولی پیدا کنند.

بنابراین، یک فرم جستجو در قسمت بالا سمت راست یا بالای مرکز طرح خود قرار دهید و مطمئن شوید که کاربران شما آن را در جایی که انتظار می رود پیدا می کنند.

نکته:در حالت ایده آل، کادر جستجو باید متناسب با طراحی کلی وبسایت باشد، اما هنوز به راحتی می توان آن را در زمانی که کاربران به آن نیاز دارند، بیفزایند.
۷- اندازه فیلد مناسب
فیلد ورودی بیش از حد کوتاه یک اشتباه رایج در میان طراحان است. البته کاربران می توانند پرس و جوهای طولانی را تایپ کنند، اما فقط یک بخش از متن در یک زمان قابل مشاهده است و این به معنای قابلیت استفاده بد است، زیرا کاربران نمی توانند به راحتی آنها را بررسی و ویرایش کنند. در حقیقت وقتی که جعبه جستجو دارای تعداد محدودی از کاراکترهای قابل مشاهده است، کاربران مجبور به استفاده از پرس و جو های کوتاه و نامنظم هستند، زیرا پرس و جوهای طولانی برای خواندن سخت و ناخوشایند هستند. اگر زمینه های ورودی بر اساس ورودی مورد انتظار خود اندازه باشند، هر دو آنها را برای خواندن و تفسیر برای کاربران آسان تر می کنند.

نکته: استفاده از یک باکس جستجوی رو به رشد را در نظر بگیرید که فیلد ورود متن را روی کلیک می کند. این باعث صرفه جویی در فضای صفحه نمایش می شود و درهمان لحظه دادن نشانه های بصری به اندازه کافی برای جستجوی سریع و جستجو است.