اصول استفاده از پاپ آپ در طراحی سایت
پاپ آپ چیست ؟
پاپ آپ یک قطعه کد جاوا اسکریپت است که به کمک آن میتوان مشخص کرد که مثلا اگر کاربر در سایت کلیکی انجام می دهد، صفحه پاپ آپ ظاهر شود. انواع پاپ آپ در سایتها موجود است که برای آگهی های تبلیغاتی و یا اعلام تخفیفهای ویژه نمایش داده میشوند.
در سالهای اخیر، پاپ آپ به عنوان یک عنصر کاربردی در نمایش محتوا، راه خود را در طراحی سایت ها باز کرده بود. هدفی که پنجرههای پاپ آپ ها داشتند این بود که بتوانند محتوای مهم و مورد نیاز کاربر را بدون تغییر در ساختار کلی وبسایت به نمایش بگذارند. بعد از مدتی،خیلی از سایت ها از این خصوصیت خوب، سوءاستفاده کردند و وجهۀ تبلیغاتی به آن دادند.زمانی همه جای اینترنت پر از پاپآپهای تبلیغاتی شد، این شرکت گوگل بود که مثل همیشه به نجات کاربران آمد.

طبق قوانین جدید گوگل، سایتهایی که تبلیغات زیادی در سایت خود دارند، با کاهش رتبه در صفحه نتایج گوگل روبرو میشوند. مشکل اصلی ولی جایی بود که در آن زمان قوانین شفافی برای یک پاپ آپ مورد قبول گوگل و کاربران وجود نداشت.میتوان گفت، ویژگیهای خوب و بد یک پاپ آپ قابل تشخیص نبودند.
در ادامه، با فهرستی از انواع پاپ آپ Pop up آشنا می شویم. تا انتهای این مقاله با سایت تدسا همراه باشید!
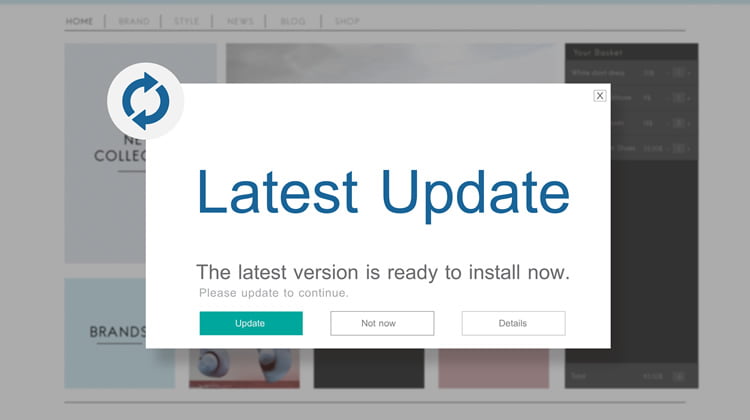
۱. پاپ آپ Modal
رایجترین نوع پاپ آپ، Modal است. این نوع پاپ آپ به محض ورود کاربر به سایت یا بعد از چند ثانیه نمایش داده میشود.اغلب این پاپ آپها را در گوشه صفحه قرار میدهند.
۲. پاپ آپ Interstitial
این نوع از پاپ آپ اغلب کل فضای صفحه را در بر میگیرد و از اول ورود کاربر به سایت نمایش داده میشود.
۳. پاپ آپ Notification Bar
به این شکل است که در کل زمان حضور شما در وب سایت به نمایش در میآید و همیشه همان جا باقی میماند برای مثال شما صفحه را اسکرول میکنید و این پاپ آپ همچنان در قسمت بالای صفحه است.
چرا از پاپ آپ استفاده کنیم؟
در دیجیتال مارکتینگ شما نیاز دارید که تبلیغات انجام دهید و همینطور نیاز دارید که تبلیغات شما توسط کاربران دیده شود. یکی از مهمترین خصوصیاتی پاپ آپ این است که توجه کاربر را به خود جلب میکند حتی اگر پاپ آپ خیلی هوشمند و حرفهای طراحی شده باشد، اطلاعاتش را سریع به کاربر انتقال میدهد و باعث مزاحمت نمیشود. همان طور که میدانید در دنیای مجازی امروز میلیونها صفحه وجود دارد که برای نشان دادن تبلیغات، باید با آنها رقابت کنید در ضمن کاربر هم با وجود این همه انتخاب پیش رو، به این راحتیها صبر نمیکند و به محضی که تبلیغات و پاپ آپ شما حوصله او را سر برد، صفحه سایت را میبندد. پس می بینید که استفاده از پاپ آپ در طراحی سایت، مثل دو لبه تیغ است. اگر پاپ آپ به خوبی طراحی شده و در جای صحیح نمایش داده شود، توجه کاربر را جلب میکند و تبلیغات دیده میشود اما اگر کمی از این حاشیه امن بیرون بزنید پاپ آپ اعصاب خردکن می سازید که دشمن سایت خواهد شد.
بعد از خصوصیت جلب توجه در پاپ آپ، آنها یک ویژگی دیگر هم دارند، پاپ آپها، انعطاف پذیر هستند یعنی در طراحی سایت شما میتوانید یک شمای کلی در نظر بگیرید و در هر جای صفحه که صلاح دیدید از آنها استفاده کنید. پاپ آپ، فضای زیادی از صفحه اصلی سایت را اشغال نمیکند. همچنین شما می توانید در هنگام طراحی سایت تصمیم بگیرید که به چه شکلی این پاپ آپها به نمایش دربیایند. همان طور که گفتیم پاپ آپ یک قطعه کد جاوا اسکریپت است که با یک اکشن از طرف کاربر یا صفحه سایت فعال شده و نمایش داده میشود. پس پاپ آپها برای طراحی سایت میتوانند تا حد زیاید انعطاف پذیر باشند.
پاپ آپ موبایلی چیست؟
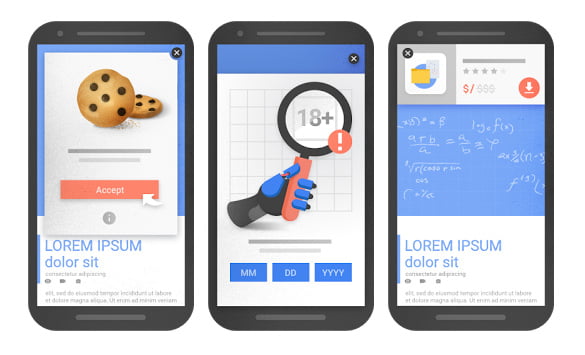
گوگل چندان مخالف پاپ آپ موبایلی نیست ولی قصد دارد طراحان را وادار کند در طراحی این بنرها هوشمندانهتر عمل کنند. پاپ آپها در نظر کاربران چندان خوشایند نیستند؛ هرچند باتوجه به اندازه صفحهنمایش گوشیهای همراه بسیار کوچک طراحی میشوند. گوگل هم به خاطر دفاع از حق کاربران تصمیم گرفته است وبسایتهایی را که از سه مدل پاپ آپ مشخص در طراحی صفحههای خود استفاده میکنند، جریمه کند.

این نوع پاپ آپها به صورت زیر هستند:
- پاپ آپهایی که در اولین صفحه بازدید کاربر موبایلی ظاهر میشوند.
- پاپ آپهایی که قسمت عمده صفحه را پنهان میکنند.
- Interstitial یا پاپ آپهایی که همه صفحه وبسایت را در بر میگیرند.
نکات مهم برای استفاده از پاپ آپ در طراحی سایت
رعایت این قوانین باعث می شود که نرخ تبدیل پاپ آپ شما بیشتر شده و استانداردهای مورد نظر گوگل که بر سئو سایت نیز تاثیرگذار هستند رعایت شود.
- هیچ گاه بدون دلیل از پاپ آپها استفاده نکنید چرا که اینکار باعث میشود وقت کاربران گرفته شده و در نتیجه اعتماد آنها را از دست بدهید.
- پاپ آپ را به صورتی طراحی کنید که از نظر ظاهری با سایت شما هماهنگ باشد.
- ریسپانسیو بودن پاپ آپ یک امر ضروری در طراحی سایت محسوب میشود.
- از متن های کوتاه و صریح استفاده کنید.
- دکمه یا پیام شما در پاپ آپ باید واضح و در دسترس باشد.
- در به دست آوردن اطلاعات کاربران خود زیادهروی نکنید و تنها آدرس ایمیل آنها را دریافت کنید.
- محتوای پاپ آپ باید با محتوای موجود در صفحه مرتبط باشد.
- به کاربران زمان کافی برای بررسی سایت بدهید و تا جای ممکن از پاپها در صفحه اول سایت خود استفاده نکنید.
- همسو با قوانین گوگل در پاپ آپ موبایل حرکت کنید .
- لازم نیست پاپ آپ در نسخه موبایل و دسکتاپ یکسان باشد، برای هر دستگاه یک پاپ آپ اختصاصی طراحی کنید.